6.5. Guía práctica: configura un porfolio en WordPress
En este apartado, configuraremos un porfolio en WordPress con el complemento «Portfolio». Búscalo en el repositorio oficial, descárgalo y actívalo.
Ve a la sección de «Categorías» («Portfolio > Categories») y crea las categorías que estimes oportunas.
Imagina que eres periodista y tienes trabajos en diferentes medios. Puedes establecer las categorías «prensa», «radio» y «televisión».
En la sección «Etiquetas» puedes crear las etiquetas que estimes oportunas. Por ejemplo, medio local, medio regional, medio nacional y medio internacional. De todas formas, estas etiquetas también puedes introducirlas manualmente en cada uno de los artículos del portfolio.
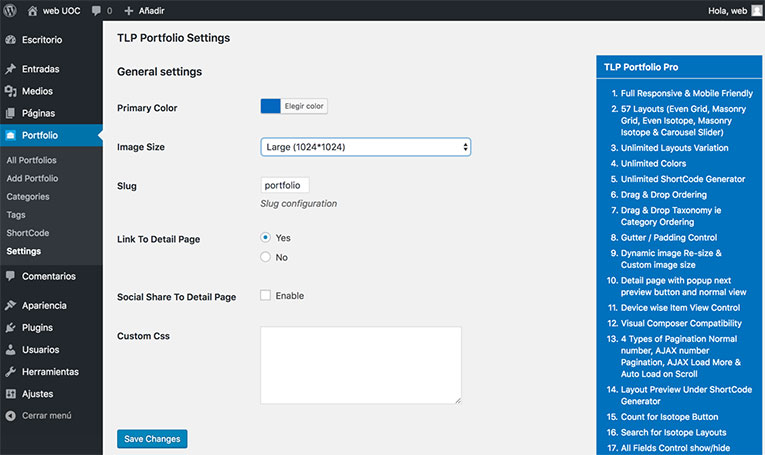
En la «Configuración básica» («Portfolio > Settings») puedes escoger el color dominante para el porfolio, el tamaño medio de imagen (cuando haces clic en ella para verla a mayor tamaño), la posibilidad de incluir un enlace a la página en cuestión, la posibilidad de incluir los iconos sociales para poder compartir en redes sociales y, para los más avanzados, la posibilidad de personalizar el aspecto gráfico mediante la inclusión de un código CSS personalizado.

Fuente: WordPress
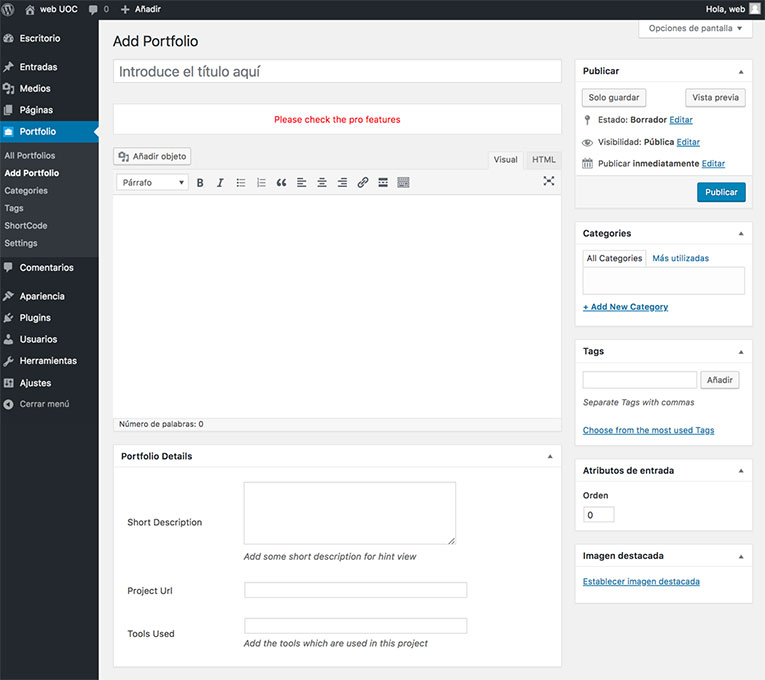
Ahora sí, vamos a crear elementos en el porfolio. Dirígete a «Portfolio > Add portfolio» para abrir un nuevo editor e insertar los datos relativos a tu trabajo. Deberías cubrir los siguientes datos:
- Título.
- Cuerpo de texto: una breve descripción del trabajo realizado.
- Indicar (al menos) una categoría en el menú a la derecha.
- Seleccionar una imagen destacada (en el menú a la izquierda, al final de todo) para que se vea en el porfolio final. Recuerda que las imágenes son fundamentales.
- En los detalles del porfolio, bajo el cuerpo de texto, podemos indicar:
- Una descripción corta.
- La URL del proyecto. Puede ser la del propio artículo que estás escribiendo, pero para poder verla junto al título tienes que guardar o publicar el artículo previamente.
- Las herramientas empleadas en el proyecto.

Fuente: WordPress
Una vez tengamos estos datos, podemos publicar el elemento y continuar con la publicación de nuevos elementos siguiendo los pasos descritos.
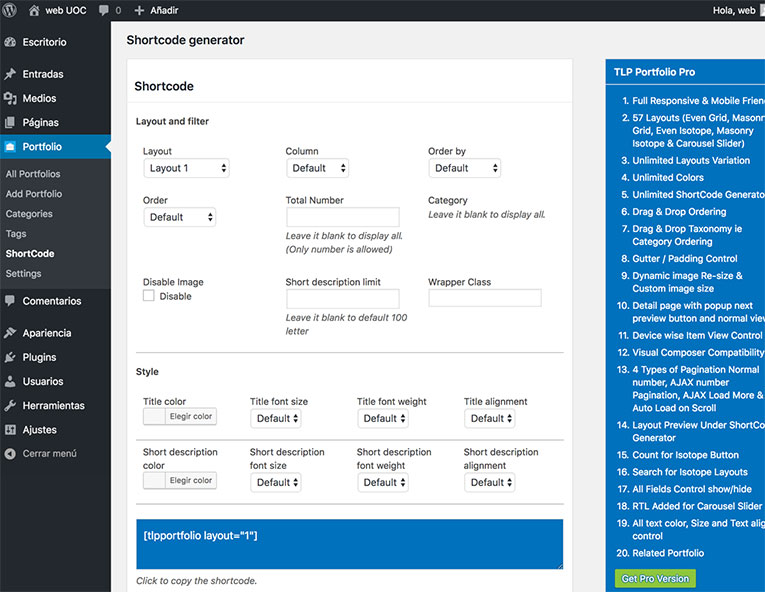
Para insertar el portafolio emplearemos un código corto del menú «Portfolio > Shortcode». En esa opción, estableceremos cómo queremos que sea el porfolio. Las opciones de las que disponemos son las siguientes:
- Layout: con cuatro disposiciones diferentes.
- Column: una disposición de parrilla con hasta seis columnas con tus proyectos.
- Order by: ordena los elementos por nombre, identificador, el orden en el menú.
- Order: muestra el orden anterior de forma ascendente o descendente.
- Total Number: delimita el número máximo de elementos que aparecerán en pantalla. Si lo dejas en blanco, se mostrarán todos (ya tengas uno o cientos de elementos).
- Category: permite indicar qué categorías aparecerán visibles en el porfolio.
- Disable image: permite desactivar las imágenes asignadas a cada elemento (no recomendable).
- Short description limit: limita el número de caracteres de la descripción al número que elijas. Por defecto, el límite es de 100 caracteres.

También podemos modificar el estilo de los elementos:
- Title color: selección de un color del título. Por defecto toma como referencia el color dominante de la web.
- Title Font Size: selecciona el tamaño de la fuente, entre 10 y 50 píxeles.
- Title font weight: señala el estilo de la fuente, como negrita, cursiva, etc.
- Title alignment: modifica el alienado del título (a la izquierda, a la derecha, al centro o justificado). Por defecto toma como referencia los títulos de la web.
- Short description color: selección de un color del texto de la descripción. Por defecto toma como referencia el color dominante de la web.
- Short description font size: selecciona el tamaño de la fuente, entre 10 y 50 píxeles, para la descripción.
- Short description font weight: señala el estilo de la fuente, como negrita, cursiva, etc. para la descripción.
- Short description alignment: modifica el alienado del título (a la izquierda, a la derecha, al centro o justificado). Por defecto toma como referencia el estilo de los párrafos de la web.
Para finalizar, copia el código corto (es el código que figura entre corchetes) que figura en un fondo azul. Si te fijas, cada vez que modificas algún parámetro de «Layout and filter», el código corto cambia. Este código será algo parecido a:
[tlpportfolio layout=»1″ col=»3″ orderby=»title» order=»ASC»]
Crea una nueva página para mostrar tus trabajos y, en el cuerpo de la página, pega el código que aparece en tu plugin porfolio. Guarda los datos y ya tienes tu porfolio listo. Recuerda que tienes que insertar la página en el menú principal de tu web («Apariencia > Menús») para que sea visible en el FrontEnd.
Ya has creado tu primer porfolio en WordPress. Ahora, todo depende de lo que quieras contar y cómo lo quieras contar. La herramienta está en tu mano para hacer un mejor o más accesible porfolio.