4.2. Menús
La función «Menús» permite personalizar cada uno de los diferentes menús de una página web.
Lo habitual es tener, al menos, un menú principal de navegación, conformado por las diferentes secciones de nuestra web, pero puedes tener múltiples menús de navegación que asocias, por ejemplo, a determinadas páginas.

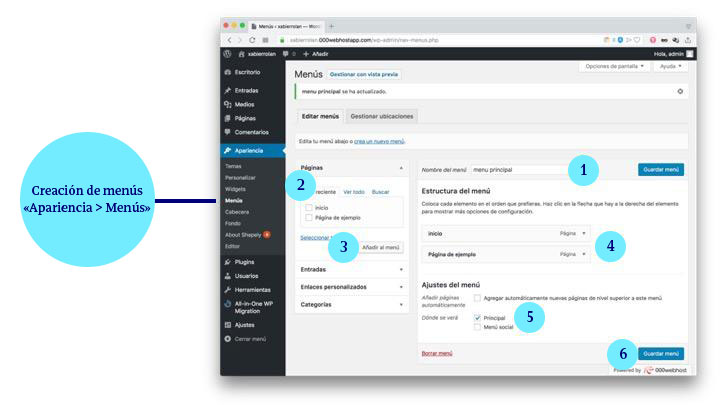
Fuente: elaboración propia
Una vez creado el menú (1), es preciso asignarle los elementos que debe contener. Un menú principal suele estar compuesto por contenido estático, por lo que puedes seleccionar las páginas que tengas creadas (2) y añadirlas a tu menú empleando el botón con el mismo nombre (3).
Un menú no solo puede contener páginas sino que, por defecto, podemos introducir alguna entrada concreta, una categoría propia (el enlace mostrará todas las entradas que tengan esa categoría) o enlaces personalizados, que nos permiten crear elementos del menú vinculados a otro contenido interno (un medio audiovisual, por ejemplo) o externo (otra página web diferente a la propia).
Los elementos que pueden contener un menú suelen crecer con la instalación de nuevos complementos. Así, un complemento que permita hacer webs multilingües permitirá introducir en la sección de menús un «selector de idiomas».
Cada vez que pulsas el botón «Añadir al menú», aparece en la parte derecha un nuevo elemento. Los elementos de ese menú pueden ordenarse y reordenarse en varios sentidos (4):
- Con un arrastre vertical hacia arriba o hacia abajo se alterna el orden de los elementos (el elemento superior aparece primero).
- Con un arrastre horizontal hacia la derecha o izquierda anidaremos o desanidaremos contenidos. Un contenido anidado tiene un efecto de «sangría» con respecto al contenido del que depende, y en la vista FrontEnd de la web aparecen cuando el ratón se coloca sobre el elemento del que depende.
¡Importante!
Activa la opción «Principal» (5) para ver este menú como tu menú de navegación primario, y recuerda guardar los cambios (6) en los menús (con el botón azul «Guardar menú»), dado que solo así podrás ver reflejadas las modificaciones en los menús.
¡Truco!
A veces, necesitaremos que un elemento del menú principal esté presente pero no nos lleve a ninguna sección (por ejemplo, porque contiene elementos anidados que son los verdaderamente importantes). Estos elementos del menú se crean desde los enlaces personalizados, pero recuerda cambiar la URL por un símbolo «#». Así tendrá un enlace (y la misma apariencia que el resto de los elementos del menú), pero no tendrá destino.