3.3. Gutenberg, el nou editor de text
Per a la creació de continguts, WordPress usa un editor de text que apareix visible tant en una pàgina com en una entrada. Aquest editor permet escriure i modificar arxius digitals compostos únicament per text sense format.
A més, l’editor de text és del tipus WYSIWYG, la qual cosa permet escriure un document veient directament el resultat final, freqüentment el resultat visible en el FrontEnd.
Des de desembre de 2018, WordPress incorpora per defecte un nou editor de text anomenat Gutenberg. És la major implementació de WordPress en els últims anys i canvia dràsticament la forma en què podem crear contingut amb aquest programari.
Gutenberg s’empra tant per a la creació i edició de pàgines com d’entrades, per la qual cosa ens detindrem a examinar les seves funcions.

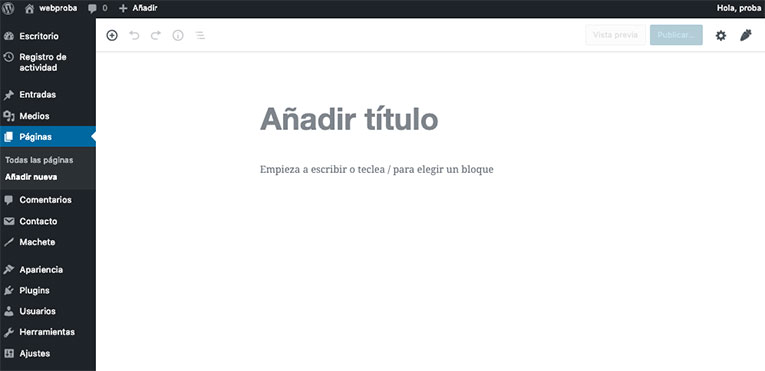
Font: WordPress
Amb Gutenberg canvia tot. L’editor clàssic ha patit lleugeres variacions al llarg dels anys, però amb la versió 5.0 de WordPress desapareix per a donar pas a un editor de «blocs», en què el contingut s’ha d’estructurar en petits apartats independents (blocs) de diferents tipus de contingut.
Introduïu un nom al vostre contingut (el títol d’aquest) i comenceu a crear.
Compte!
No podreu editar l’enllaç permanent de la pàgina fins que no l’hagueu guardat com a esborrany o publicat el contingut. Els enllaços permanents són únics per a cada contingut, encara que els títols es puguin repetir.

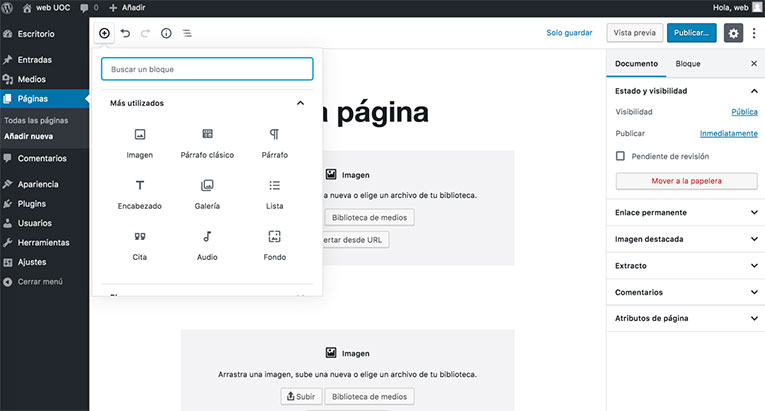
Font: WordPress
Premeu el botó «+» situat a l’interior d’un petit cercle per a seleccionar el bloc que volem inserir i començar a introduir continguts personalitzats. Es desplegarà un menú amb els diferents blocs disponibles per defecte i un petit cercador a la part superior per a poder escriure el nom del bloc i trobar-lo més ràpidament.
Nota
Per a evitar que surti per defecte el bloc de «paràgraf clàssic», desactiveu en el gestor de plugins el complement d’editor clàssic o d’altres possibles editors alternatius a Gutenberg.
A la part superior dreta, podem prémer el botó de l’engranatge per a mostrar un menú contextual lateral que variarà en funció de l’element que tinguem seleccionat a l’editor. Per defecte, mostra les opcions del document, però si seleccionem l’opció «bloc», el contingut d’aquest menú variarà en funció del bloc que tinguem seleccionat a l’editor. Així, si tenim un bloc de columnes, en el menú lateral podem indicar el nombre de columnes d’aquest bloc, i, si tenim un bloc de paràgraf, podrem ajustar la grandària del text, el color, el format, el color de fons, etc.
Per defecte, aquests són els blocs principals que inclou Gutenberg (encara que aniran augmentant amb el temps o amb la instal·lació de nous complements):
1) Més utilitzats: són els accessos directes als elements més comuns.
2) Blocs comuns
- Imatge: insereix una imatge.
- Paràgraf clàssic: insereix un paràgraf de text amb les opcions de l’editor clàssic (més complet).
- Paràgraf: insereix un paràgraf de text amb les opcions d’edició més senzilles.
- Capçalera: afegeix una capçalera (etiquetes H d’HTML) al vostre web.
- Galeria: insereix una galeria de fotos.
- Llista: insereix una llista d’elements, ordenada o desordenada.
- Cita: insereix un text en format cita, entre cometes i amb un format especial.
- Àudio: insereix un arxiu d’àudio.
- Fons: insereix una imatge de fons amb un text que es pot editar.
- Arxiu: permet posar a disposició de l’internauta un arxiu determinat per a la seva descàrrega.
- Clàssic: insereix un paràgraf de text amb l’editor clàssic.
- Vídeo: insereix un arxiu de vídeo.
3) Formats
- Codi: permet inserir un fragment de codi.
- HTML personalitzat: permet afegir contingut formatat en HTML.
- Preformatat: molt similar al d’HTML personalitzat, però permet mantenir els espais o salts de línia.
- Paràgraf de cita: permet incloure una cita textual i la seva referència.
- Taula: introdueix una taula de continguts distribuïts en files i columnes.
- Dors: introdueix un paràgraf amb un estil diferent als anteriors.
4) Elements de disseny
- Botó: insereix un botó que pots dirigir a qualsevol URL.
- Columnes: introdueix un bloc de contingut distribuït en columnes. Possiblement, és l’element més útil per a dissenyar apartats com ara la portada de la vostra pròpia pàgina web.
- Mitjans i text: insereix un bloc de dues columnes, en què una és un mitjà audiovisual i una altra és un contingut textual.
- Més: introdueix un botó de «llegir més».
- Salt de pàgina: col·loca un marcador per a saltar la pàgina.
- Separador: introdueix una línia de separació dels continguts entre els blocs.
- Espaiador: insereix un espai en píxels (a determinar) per a espaiar els blocs anterior i posterior.
5) Ginys
- Shortcode: permet introduir de forma senzilla els codis curts de WordPress.
- Arxius: mostra un enllaç amb el mes i l’any, que agrupa les entrades publicades en aquesta data.
- Categories: mostra un menú amb les categories existents.
- Últims comentaris: mostra els últims comentaris rebuts a la web.
- Últimes entrades: mostra les últimes entrades publicades a la web.
6) Incrustats. Aquest conjunt de blocs permet seleccionar l’adequat per a incrustar elements dels llocs webs més usats, com ara Twitter, YouTube, Facebook, Instagram, WordPress, SoundCloud, Spotify, Flickr, etc. El ventall d’opcions és molt elevat i creixerà amb el temps.
A la web TutorialWP trobem una pràctica de descripció de cadascun dels diferents blocs que es poden introduir.
En la secció de complements, podreu expandir les possibilitats de l’editor de blocs amb nous blocs i funcionalitats per a millorar el rendiment i l’aparença gràfica del vostre web amb Gutenberg.
Per acabar! Si no us agrada Gutenberg i feu servir una versió de WordPress superior a la 5.0, sempre podeu tornar a l’editor clàssic amb uns passos simples:
- Aneu al gestor de plugins, premeu «Afegir nou» i utilitzeu el cercador per a localitzar el complement «Classic Editor». Instal·leu-lo i activeu-lo.
- En el menú «Ajustos > Escriptura» ara podreu marcar quin és l’editor predeterminat per a tots els usuaris i també si permeteu als usuaris canviar d’editor (a cada entrada o pàgina, en podreu fer servir un o un altre).
El meu consell és que activeu la possibilitat d’usar un editor o un altre, i que permeteu a cada usuari utilitzar indistintament l’un o l’altre. Així mateix, també us aconsello que doneu una oportunitat a Gutenberg: ha arribat per quedar-se! Així que, encara que tingui una corba d’aprenentatge major que l’editor clàssic, cal conèixer com funciona.