6.5. Guia pràctica: configura un portafolis amb WordPress
En aquest apartat, configurarem un portafolis amb WordPress amb el complement «Portfolio». Busqueu-lo en el repositori oficial, descarregueu-lo i activeu-lo.
Aneu a la secció de «Categories» («Portafolis > Categories») i creeu les categories que estimeu oportunes.
Imagineu que sou periodistes i teniu treballs en diferents mitjans. Podeu establir les categories «premsa», «ràdio» i «televisió».
En la secció «Etiquetes» podeu crear les etiquetes que considereu oportunes. Per exemple, mitjà local, mitjà regional, mitjà nacional i mitjà internacional. De totes maneres, aquestes etiquetes també les podeu introduir manualment en cadascun dels articles del portafolis.
En la «Configuració bàsica» («Portfolio > Settings») podeu escollir el color dominant del portafolis, la grandària mitjana de la imatge (quan feu clic en aquesta per a veure-la més gran), la possibilitat d’incloure un enllaç a la pàgina en qüestió, la possibilitat d’incloure les icones socials per a poder compartir a les xarxes socials i, pels més avançats, la possibilitat de personalitzar l’aspecte gràfic mitjançant la inclusió d’un codi CSS personalitzat.

Font: WordPress
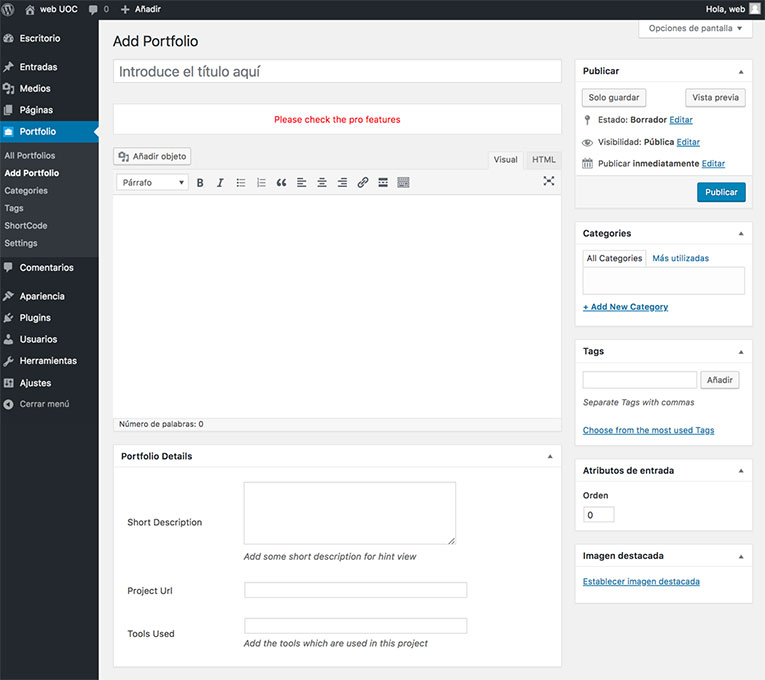
Ara sí, crearem els elements en el portafolis. Aneu a «Portfolio > Add portfolio» per a obrir un nou editor i inserir les dades relatives al vostre treball. Hauríeu de considerar les dades següents:
- Títol.
- Cos del text: una breu descripció del treball realitzat.
- Indicar (almenys) una categoria en el menú de la dreta.
- Seleccionar una imatge destacada (en el menú de l’esquerra, al final de tot) perquè es vegi en el portafolis final. Recordeu que les imatges són fonamentals.
- En els detalls del portafolis, sota el cos del text, podem indicar:
- Una descripció curta.
- L’URL del projecte. Pot ser la del propi article que esteu escrivint, però per a poder veure-la al costat del títol heu de guardar o publicar l’article prèviament.
- Les eines emprades en el projecte.

Font: WordPress
Una vegada tinguem aquestes dades, podem publicar l’element i continuar amb la publicació de nous elements seguint els passos descrits.
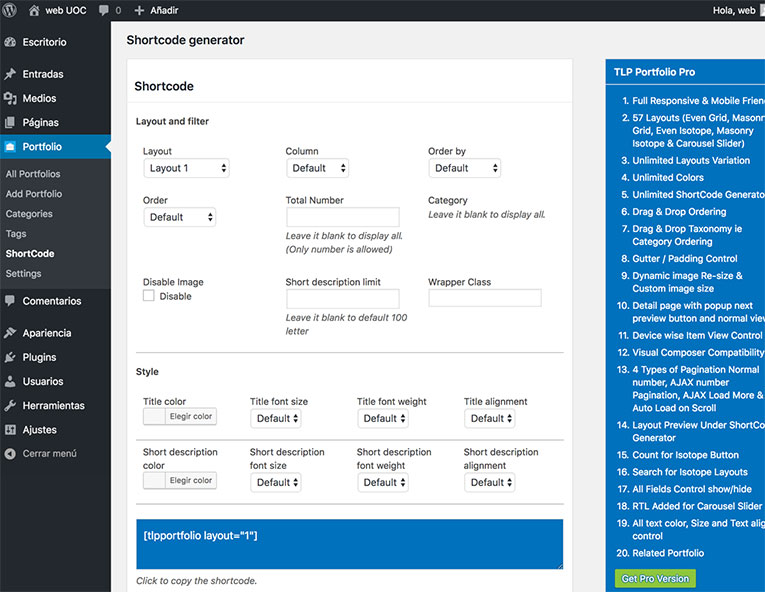
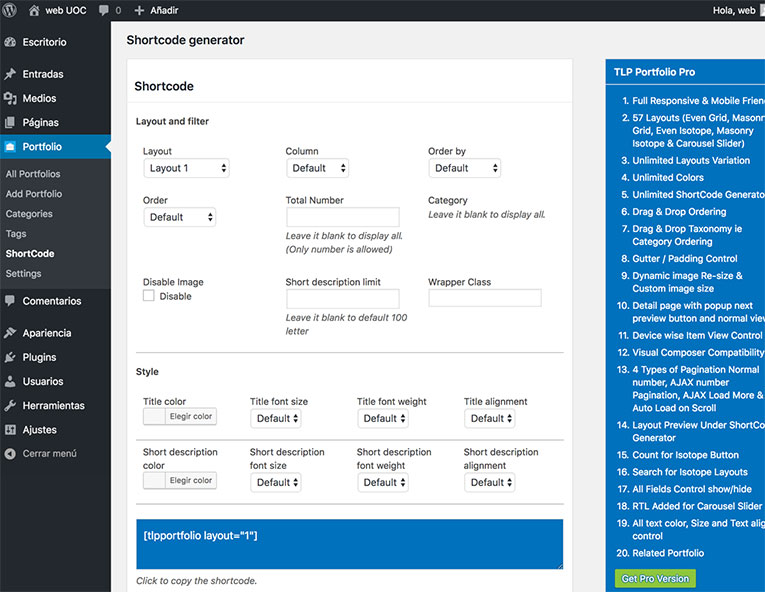
Per a inserir el portafolis emprarem un codi curt del menú «Portfolio > Shortcode». En aquesta opció, establirem com volem que sigui el portafolis. Les opcions de què disposem són les següents:
- Layout: amb quatre disposicions diferents.
- Column: una disposició de graella amb fins a sis columnes amb els vostres projectes.
- Order by: ordena els elements per nom, identificador, ordre en el menú.
- Order: mostra l’ordre anterior de forma ascendent o descendent.
- Total number: delimita el nombre màxim d’elements que apareixeran en pantalla. Si ho deixeu en blanc, es mostraran tots (sia un o centenars d’elements).
- Category: permet indicar quines categories estaran visibles en el portafolis.
- Disable image: permet desactivar les imatges assignades a cada element (no recomanable).
- Short description limit: limita el nombre de caràcters de la descripció al nombre que trieu. Per defecte, el límit és de cent caràcters.

També podem modificar l’estil dels elements:
- Title color: selecció del color del títol. Per defecte, pren com a referència el color dominant de la web.
- Title font size: selecciona la grandària de la font, entre deu i cinquanta píxels.
- Title font weight: assenyala l’estil de la font, com ara negreta, cursiva, etc.
- Title alignment: modifica l’alienat del títol (a l’esquerra, a la dreta, al centre o justificat). Per defecte, pren com a referència els títols de la web.
- Short description color: selecció del color del text de la descripció. Per defecte, pren com a referència el color dominant de la web.
- Short description font size: selecciona la grandària de la font, entre deu i cinquanta píxels, per a la descripció.
- Short description font weight: assenyala l’estil de la font per a la descripció, com ara negreta, cursiva, etc.
- Short description alignment: modifica l’alienat del títol (a l’esquerra, a la dreta, al centre o justificat). Per defecte, pren com a referència l’estil dels paràgrafs de la web.
Per acabar, copieu el codi curt (és el codi que figura entre claudàtors) que figura en un fons blau. Si us fixeu, cada vegada que modifiqueu algun paràmetre de «Layout and filter», el codi curt canvia. Aquest codi serà alguna cosa semblant a:
[tlpportfolio layout=”1″ col=”3″ orderby=”title” order=”ASC”]
Creeu una nova pàgina per a mostrar els vostres treballs i, en el cos de la pàgina, enganxeu el codi que apareix en el vostre plugin del portafolis. Guardeu les dades i ja teniu el vostre portafolis llest. Recordeu que heu d’inserir la pàgina en el menú principal del vostre web («Aparença > Menús») perquè sigui visible en el FrontEnd.
Ja heu creat el vostre primer portafolis amb WordPress. Ara, tot depèn del que vulgueu contar i com ho voleu contar. L’eina està a les vostres mans perquè sigueu capaços de fer un portafolis millor o més accessible.