4.2. Menús
La funció «Menús» permet personalitzar cadascun dels diferents menús d’una pàgina web.
L’habitual és tenir, almenys, un menú principal de navegació, conformat per les diferents seccions de la nostra web, però podeu tenir múltiples menús de navegació associats, per exemple, a determinades pàgines.

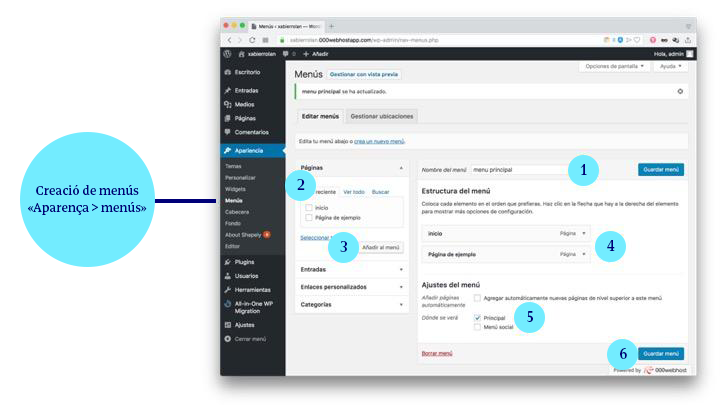
Font: elaboració pròpia
Una vegada creat el menú (1), cal assignar-li els elements que ha de contenir. Un menú principal sol estar compost per contingut estàtic, per la qual cosa podeu seleccionar les pàgines que tingueu creades (2) i afegir-les al vostra menú emprant el botó amb el mateix nom (3).
Un menú no solament pot contenir pàgines sinó que, per defecte, podem introduir alguna entrada concreta, una categoria pròpia (l’enllaç mostrarà totes les entrades que tinguin aquesta categoria) o enllaços personalitzats, que ens permeten crear elements del menú vinculats a un altre contingut intern (un mitjà audiovisual, per exemple) o extern (una altra pàgina web diferent a la pròpia).
Els elements que poden contenir un menú solen créixer amb la instal·lació de nous complements. Així doncs, un complement que permeti fer webs multilingües permetrà introduir en la secció de menús un «selector d’idiomes».
Cada vegada que premeu el botó «Afegir al menú», apareix un nou element a la part dreta. Els elements d’aquest menú es poden ordenar i reordenar en diversos sentits (4):
- Amb un arrossegament vertical cap amunt o cap avall s’alterna l’ordre dels elements (l’element superior apareix primer).
- Amb un arrossegament horitzontal cap a la dreta o esquerra niarem o desniarem els continguts. Un contingut niat té un efecte de «sagnia», pel que fa al contingut de què depèn, i apareix en la vista FrontEnd de la web quan el ratolí es col·loca sobre l’element de què depèn.
Important!
Activeu l’opció «Principal» (5) per a veure aquest menú com el vostre menú de navegació primari i recordeu guardar els canvis (6) en els menús (amb el botó blau «Guardar menú»), atès que solament així podreu veure reflectides les modificacions en els menús.
Truc!
De vegades, caldrà que un element del menú principal estigui present però no ens porti a cap secció (per exemple, perquè conté elements niats que són els veritablement importants). Aquests elements del menú es creen des dels enllaços personalitzats, però recordeu canviar l’URL per un símbol «#». Així tindrà un enllaç (i la mateixa aparença que la resta d’elements del menú), però no tindrà cap destinació.